HTMLガシガシ書く人なら注目してたであろうZen-Coding
ちょっと前から Coda にはインストールして使ってみてたんだけどね。
詳しくは、@cipherさんのブログが圧倒的に詳しくて親切でわかりやすい!
しかも、ガイヤ、マッシュ、オルテガの黒い三連星だ!(謎
- TextMate+Zen-Codingで超速コーディング? | gaspanik weblog
- Zen-Codingでできるあんなことこんなこと | gaspanik weblog
- CodaにZen-Codingを入れてみると… | gaspanik weblog
まあ、NetBeansもあまりよくわかってないまま使っていたので、.nbmじゃないファイルだとどうしていいかわかんなかった。しかもサイト見てもロシア語でわけわからんw
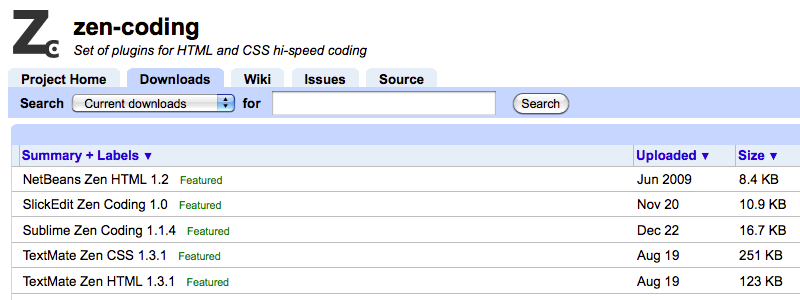
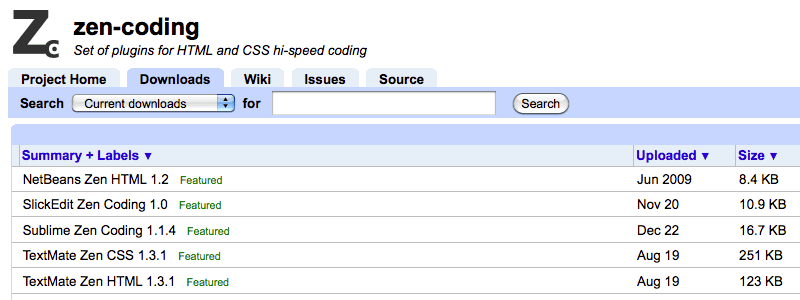
まずは、Downloads – zen-coding – Project Hosting on Google Codeから、NetBeans用のファイルをダウンロード

解凍すると、『NetBeans.Zen.HTML.1.2』というフォルダができる。
その中の『config』フォルダを、『~/』つまり『Home』の中の『.netbeans』-『6.8』-『config』に上書きする。んでNetBeans再起動かな。
CodaやDreamweaverは、変換は『Control』+『,』なんだけど、NetBeansの場合は、『Tab』というとこが一番違うとこかな。
あ、設定とかは下記のファイルを書き換えればいいみたいよ。
~/.netbeans/6.8/config/Editors/text/html/CodeTemplates/org-netbeans-modules-editor-settings-CustomCodeTemplates.xml
Zen-Codingの特長は、エディタやIDE超えて同じようにして、スピードアップできるという部分じゃないかな。
『.netbeans』は不可視フォルダなのでターミナルからコマンドでコピーする。
もしくは、Finderで不可視フォルダを表示するようにしておく(オレこっち派)
ターミナルで
defaults write com.apple.finder AppleShowAllFiles TRUE
と打ってリターン、その後、
killall Finder
でFinder再起動。
戻したいときは、
defaults write com.apple.finder AppleShowAllFiles -boolean FALSE
と打ってリターン、その後、
killall Finder
戻さないけどね