-
Blog
【サト研vol.5】そういえば、なんか書いとかないと【FWW_サイト運営・管理研究会(仮)】
2009/2/21(土)にまたもやグダグダとした勉強会を開催しちゃってきました。 レポートは、こちら そういえば、今回から参加して頂いたSOTRYの斉藤さんは、以前MAF(マルチメディアアライアンス福岡、現在は形を変えて […] -
Blog
【幅とか決め打ち】jQueryを使った、サイドからスライドして開閉するメニュー
またも汎用性がないシリーズ 基本的にやってることは、toggleだけというシンプルというか、ありきたりでつまらんモノ。 HTML <div id="mapNav"> <dl clas […] -
Blog
サト研vol.5は、2/21(土)に開催【内容は相変わらず未定】
ゆる系のWebサイトの勉強会と思って頂いて間違いありません。 まずはメーリングリストに参加してみてください。 対象は、Webサイトの運営・管理に興味のある方 開始前に喋りたい人、話したい/質問したい/議論した内容を皆に聞 […] -
 Blog
Blog
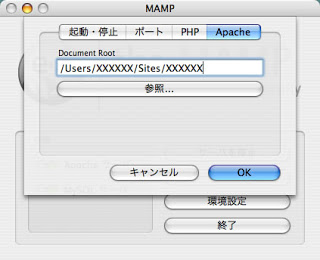
MAMPにMovableTypeをインストールするメモ【主にあの人用】
RさんのローカルマシンでMovableTypeをなんとか動かそうとしたときのメモ。 MAMP+SQLightを使用します。 MAMPなのにMySQL使わないの?と思う人もいるでしょうが、 DBD::MySQLでちょっとメ […] -
Blog
LaunchBar5が便利すぎでBeta終わったら購入しないといけない気がする件【LaunchBar5 Beta】
タイトルがほぼ全て わかばマークのMacの備忘録さんがよくまとまっている。 わかばマークのMacの備忘録 : tag – LaunchBar 自分では、ほんの一部の機能しか使ってない自信があるがw、それでもめちゃくちゃ便 […]