かなり久々のエントリー。twitterの影響か?twitterもあんまりつぶやいてないけどもw
今年は気楽につまらんことでもブログに書こうと思う。
ってな訳で本題。
まずはCacooのアカウントが必要
知らない方向けに簡単な説明。
Web上で利用できるドローツールで、IllustratorとかFireworksより簡単で、複数人でも編集できるのがポイント。
Mac用のアプリケーション「OmniGraffle」を複数人で利用できるイメージ?(※あくまで個人の感想です)
詳しくは、下記のリンク先とか検索とかしてみてください。
アカウントが必要なので、持ってない方は取得してください。
Cacoo for WordPressのインストール
Cacoo for WordPressをダウンロードして解凍してください。
他のプラグイン同様、解凍したフォルダを
/wordpressのディレクトリ/wp-content/plugins/cacoo-for-wordpress
といった感じで配置してください。
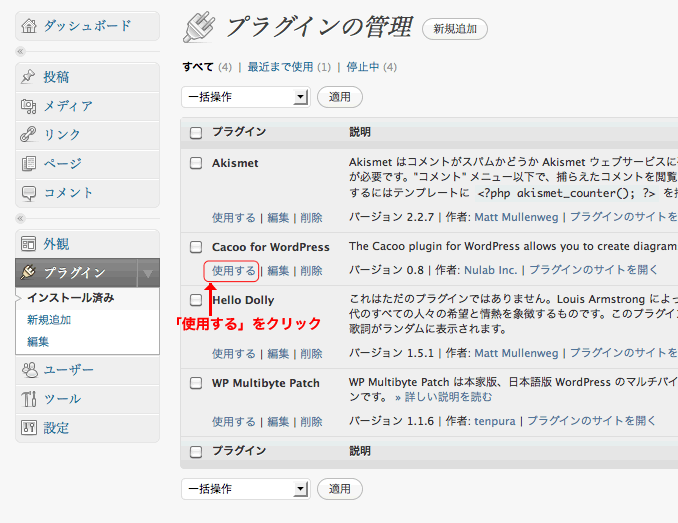
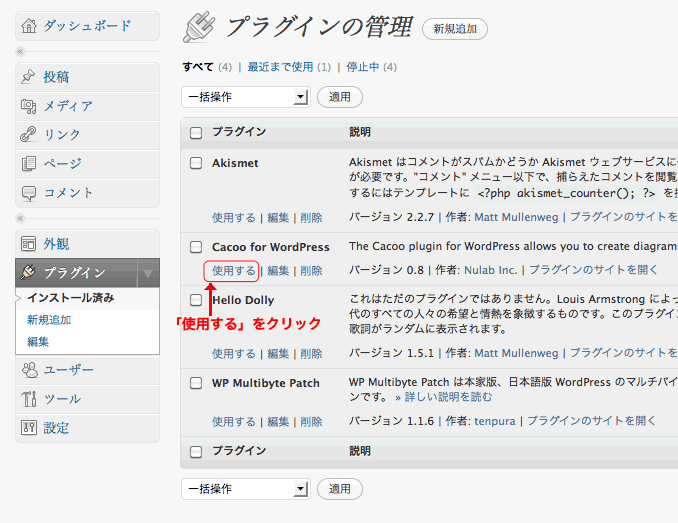
WordPressにログインして、「プラグインの管理 」で、cacoo-for-wordpressを有効化させてください。

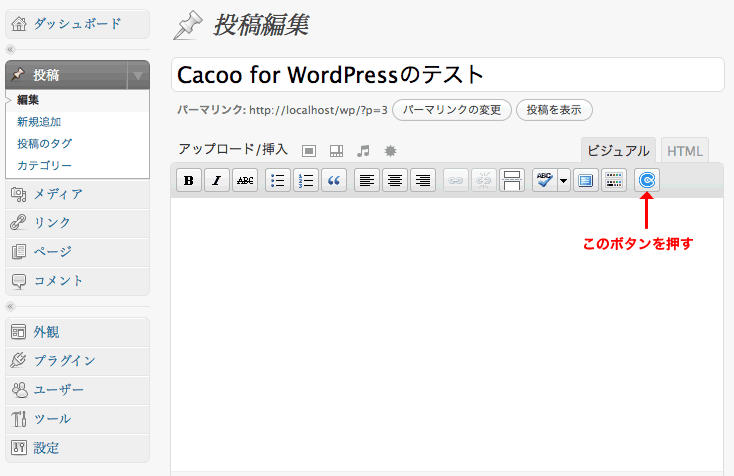
投稿画面
上記のようにプラグインをインストールすると、投稿画面で、ツールの右端にCacooのロゴのボタンが出現します。

Cacooボタンを押すと、投稿画面で前面に大きなダイヤログウインドウが出現します。

このウインドウには、Cacooの画面が埋め込まれていて、その場で操作することも可能です。
Cacooの画像貼付けには、2種類あります。
-
Viewer
画像の下部にCacooのツールバー、画像の周囲に経線があるパターンです。

ツールバーには、複数シートのボタンがあり、画像をまとめて見せたいときなど便利だと思います。 -
Image
通常のイメージとして、貼付けるパターンです。

Viewerでの貼付け
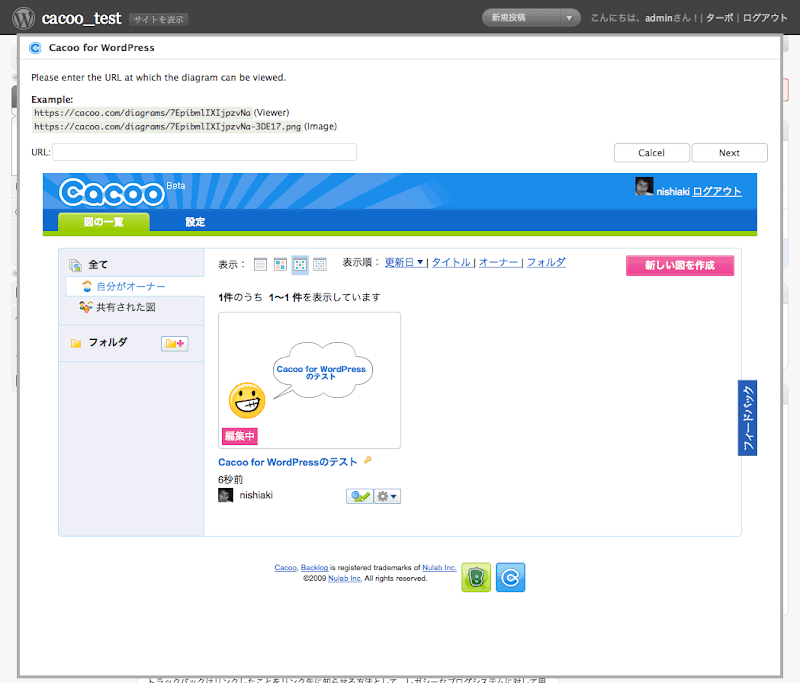
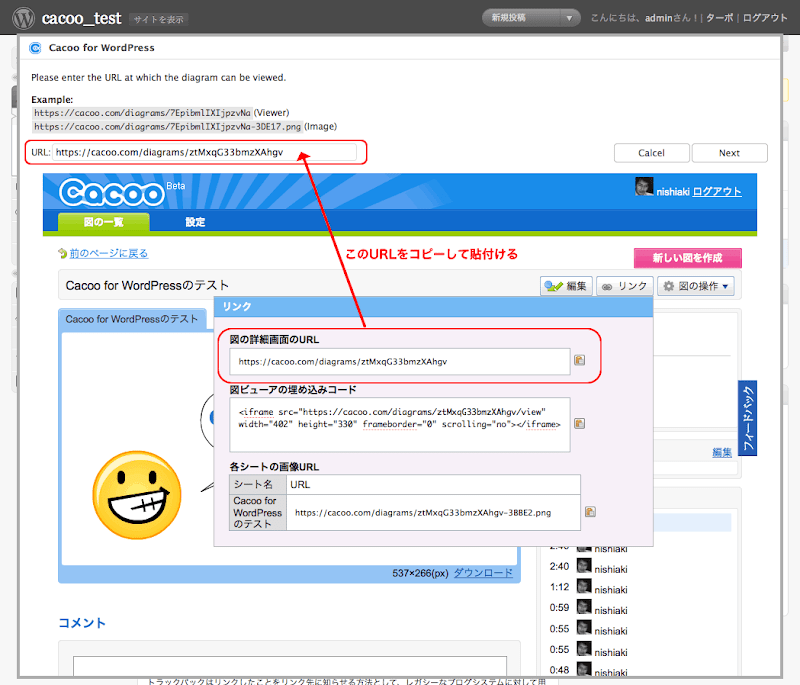
投稿画面でCacooのボタンを押した後で現れるダイヤログウインドウで貼付けたい図を選択します。
図を選択したら、【リンク】ボタンを押すと、各種URLが現れます。
Viewerで使用する場合は、『図の詳細画面のURL』という部分をコピーして、【URL】の部分に貼付けます。

次に【Next】ボタンを押して、サイズ、テーマ、ツールバーの有無を指定します。
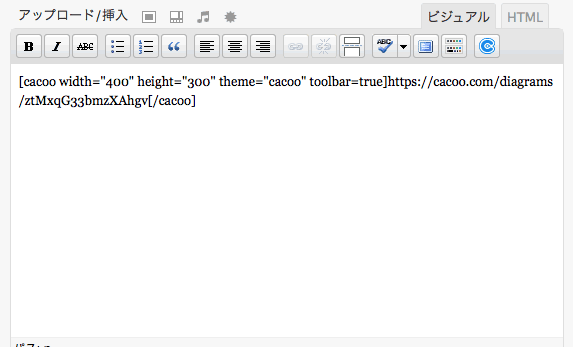
指定したら、【Insert】ボタンを押すと、投稿画面にCacoo用のコードが追加されます。

慣れてきたら、わかる方は直接コード書いてもいいかと思います。
Imageでの貼付け
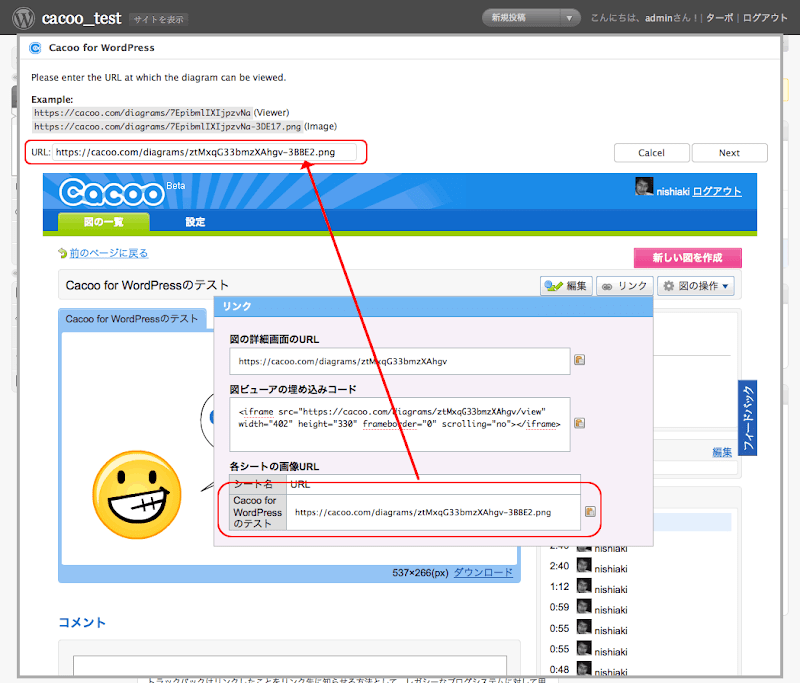
【リンク】ボタンを押して、各種URLが現れるところまではViewerのときと同じです。
Imageで使用する場合は、シートごとにしか貼付けられませんので、『各シートの画像URL』という部分をコピーして、【URL】の部分に貼付けます。

次に【Next】ボタンを押して、サイズの指定をするのですが、Imageでの貼付けで注意すべき点は、サイズの指定です。
400×300などCacooプラグインが用意しているサイズを選ぶと、画像がそのサイズで指定されてしまいます。
かといって『custom』でサイズをなしにしてしまおうとすると、エラーになりますし、個別に指定するのもめんどくさいです。
私の場合は、一度、400×300で指定し、あとでWordPressの画像編集機能を使うようにしています。
まずは、400×300で指定すると、基の画像が400×300でない限りは横長か縦長の画像になります。
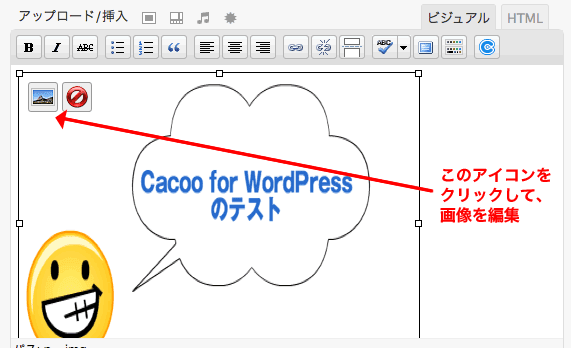
投稿画面にインサートされた画像をクリックすると、【画像の編集】ボタンが現れます。

『詳細設定』タブをクリックして、【元のサイズ】ボタンを押すと、Cacooでの元々のサイズが反映されます。
縮小が必要な場合は、元々のサイズを反映させた後に80%等のサイズを指定してやるといいと思います。
そして【更新】ボタンを押すと、元のサイズ比率が反映された画像になります。

WebサイトでCacooを使う場合の最大のメリット
最大のメリットは、画像を更新した場合、Cacoo側だけ更新すると、Webサイト側は修正する必要がない。ということでしょう。
※サイズが変更になると、修正が必要だとは思います。
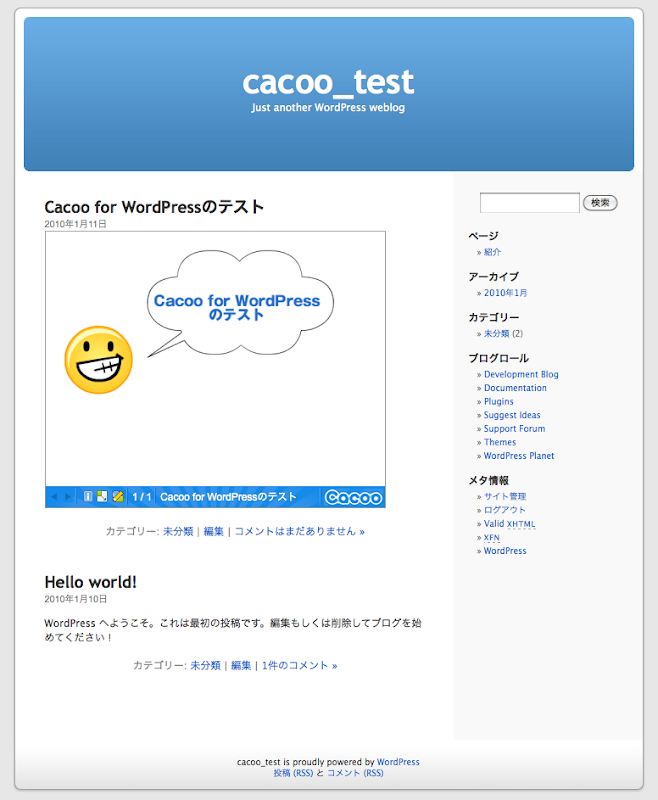
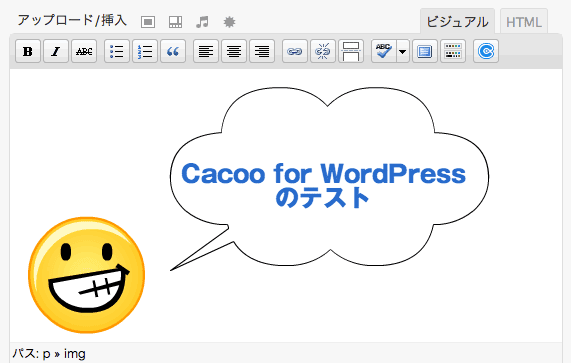
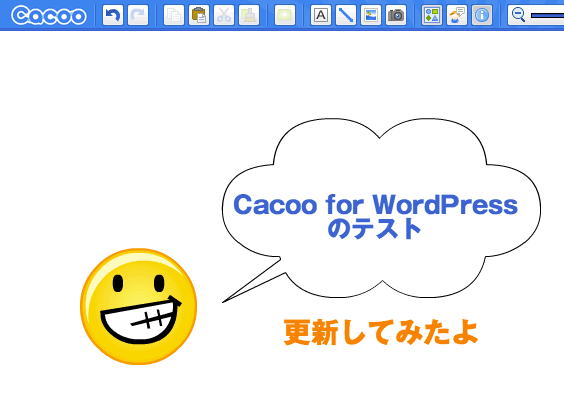
Cacoo上で更新した例

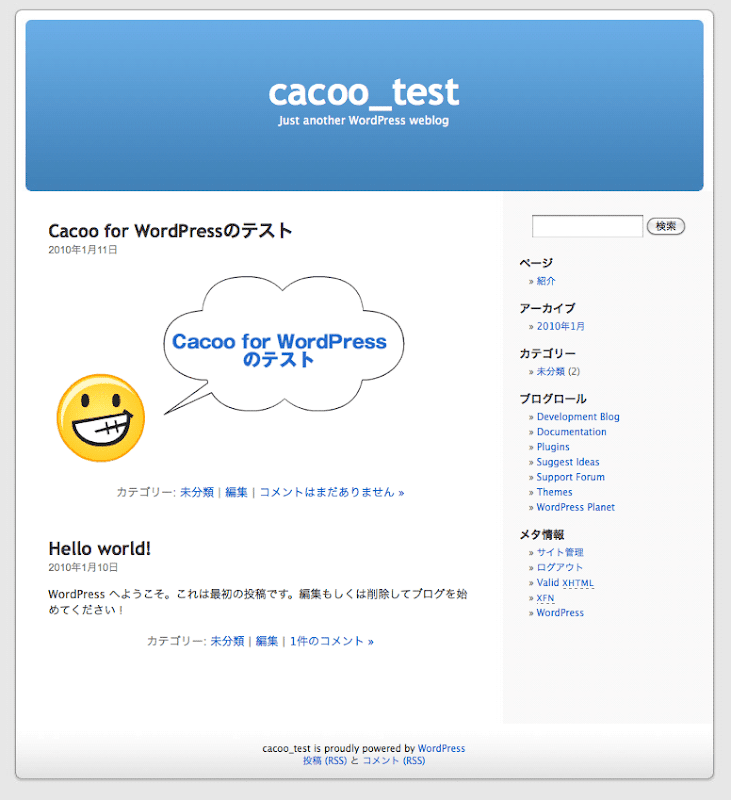
Webサイトに勝手に反映された例

例えば、アプリケーションの操作マニュアルなどで、バージョンアップに伴い、画面スクリーンの更新が必要だったりするかと思いますので、そのような場合に効果を発揮すると思います。
実はBacklogのマニュアルもCacoo for WordPressを使ってリニューアル予定です。