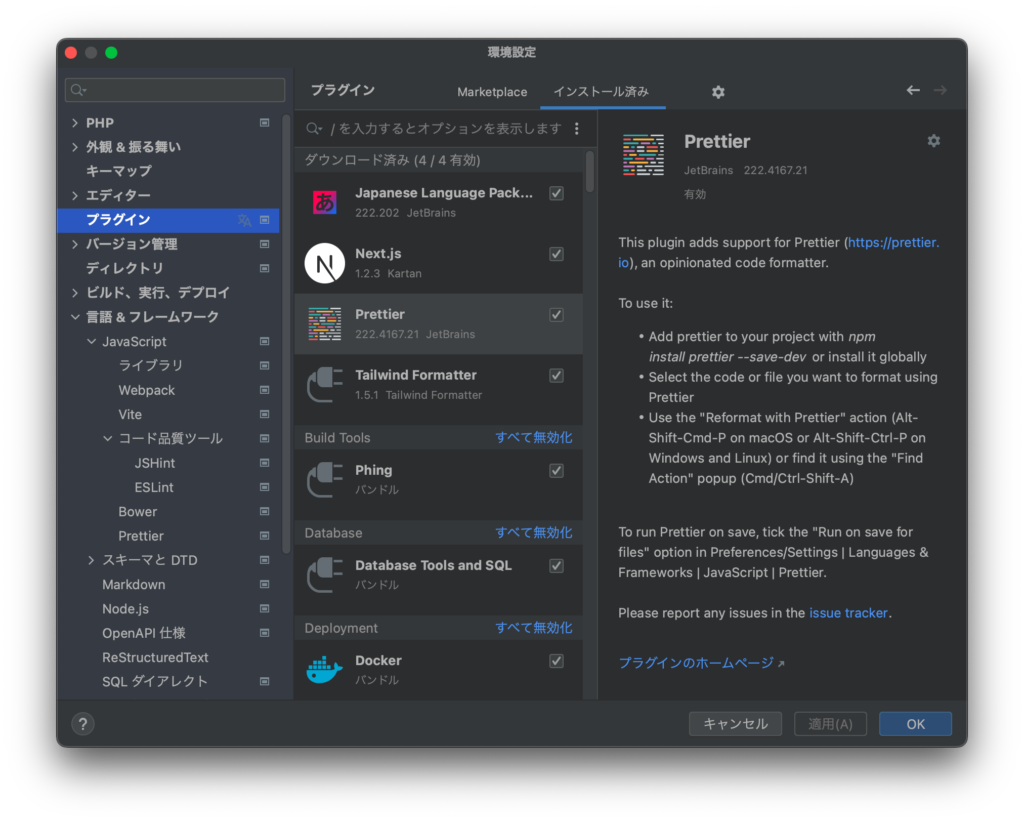
Prettier のプラグインは自力で入れたのかな?(忘れた

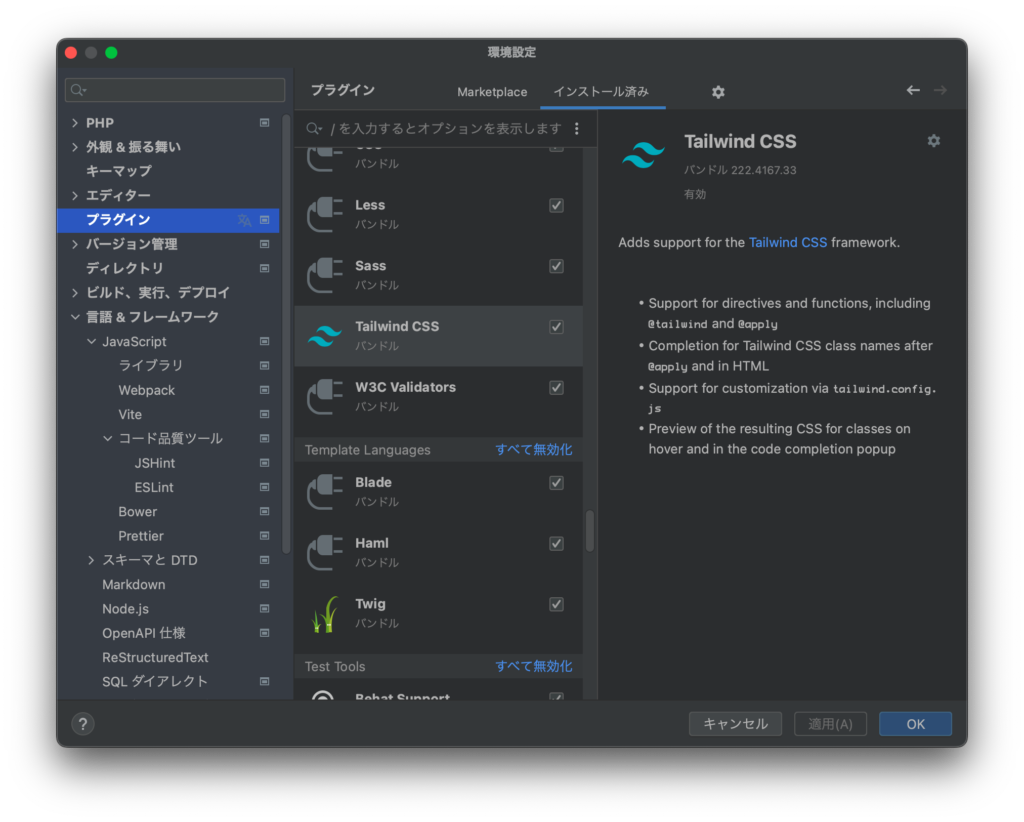
Tailwind CSS のプラグインも入れた

プラグインは PhpStorm にバンドルされており、デフォルトで有効になっています。
この辺を見ながら
npx create-next-app@latest? What is your project named? › とか聞かれるんで
my-appプロジェクト名称を入れて、エンター連打で
cd my-app階層移動して
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -ptailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;next export して使おうと思ってるんで
package.json の build のとこ
"build": "next build",を
"build": "next build && next export",
next export して使おうと思ってるんで、今回はとりあえず
pages/index.tsx の
// import Image from 'next/image'
と消すかどうかして
<Image src="/vercel.svg" alt="Vercel Logo" width={72} height={16} />を
<img src="/vercel.svg" alt="Vercel Logo" width={72} height={16} />npm install -D prettier prettier-plugin-tailwindcss
npm install -D eslint-plugin-sort-keys-custom-orderここで一旦
npm run devpages/index.tsx の
<h1 className={styles.title}>を
<h1 className="text-3xl font-bold underline">とかに変えると、http://localhost:3000/ とかチェックしてると、Tailwind CSS は機能してるのがわかる
上のページとかの button のbefore のクラス名をh1に入れても並び替えはされてない
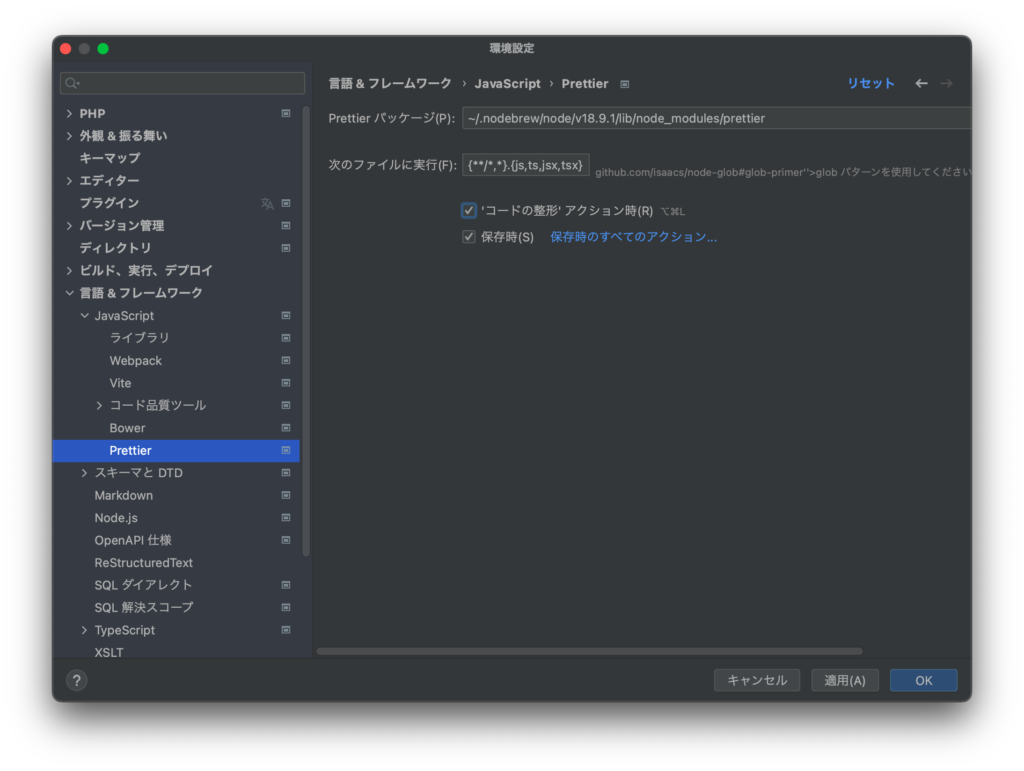
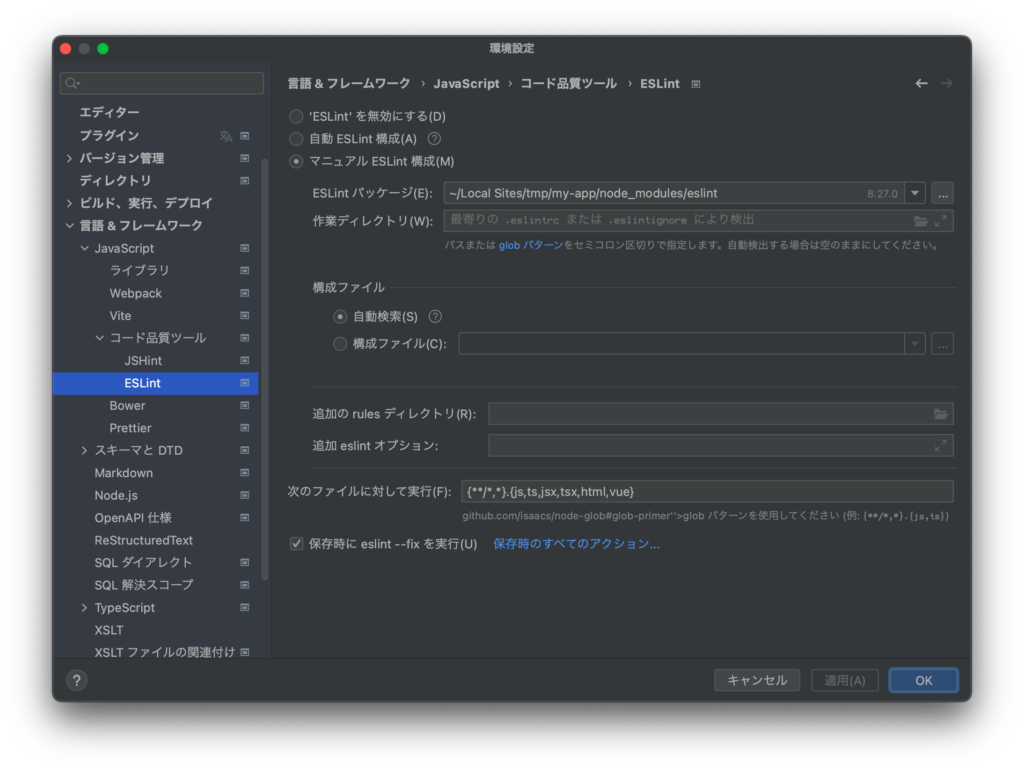
ここでPhpStormの設定で


とかやっても並べ替えしてくれてなさそうなんで
ここに書いてあるように
prettier.config.js 作って
// prettier.config.js
module.exports = {
plugins: [require('prettier-plugin-tailwindcss')],
}一旦 ctlr + c で止めて
再度
npm run devしたら、ちゃんとクラス名並び替えできてるっぽいという自分用のメモ