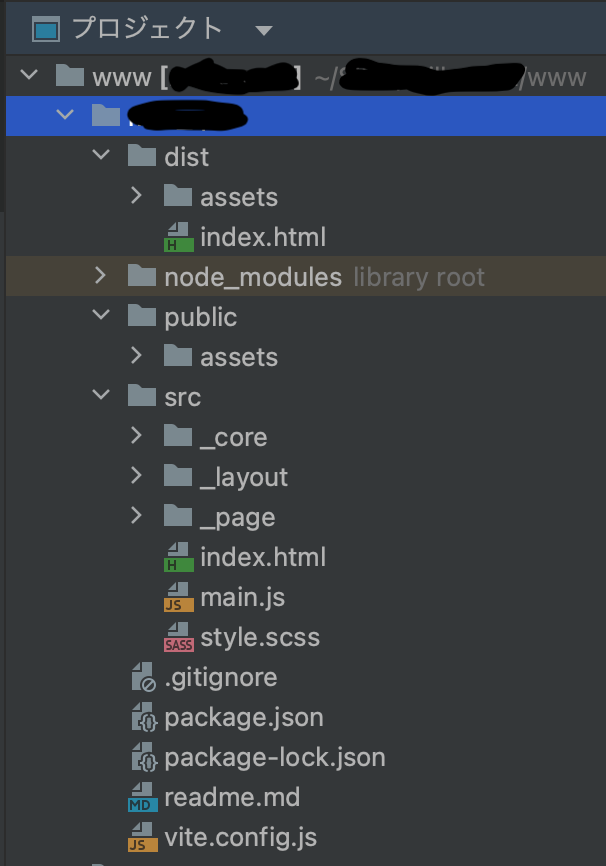
こんな感じ
import { defineConfig } from 'vite'
process.chdir('src');
export default defineConfig({
publicDir: '../public',
build: {
outDir: '../dist',
rollupOptions: {
input: {
main: './index.html',
// 複数ページある場合
// about: './about/index.html',
},
},
},
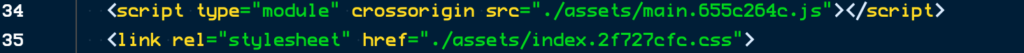
base: './'
})

ファイル相対パスで記述してくれて、(画像も)サブドメインでない案件でもこれでいけるはず