-
Blog
もう1年過ぎたんですね
このエントリーはまさに自分用のメモ 杉山さん(@sugmak)永眠したのは、2010年7月25日(日)未明、享年44歳。 先日みんなで健康診断に行ってきました。 http://www.facebook.com/event […] -
Blog
NetBeansで小文字から大文字変換と大文字から小文字変換とか
またもNetBeansで小文字から大文字への変換忘れて調べたので、ここにメモ 「ヘルプ」-「キーボードショートカット」に書いてある Ctrl-U, then U Convert selection to uppercas […] -
Blog
wgetの使い方メモ
どうしていつもオプションの表記を忘れるのか? 『どうせ全部取って来たいんだろう?あ〜?』な時は、 wget -r http://www.example.com/ それ以外は、 wget -h でも見てな。的な。 -
Blog
コラボレーションとかコミュニケーションって気持ちいいものなのかも
何ヶ月ぶりにまとめのメモ代わりにブログでも書いてみる。 2010/10/29(金)に、宝珠山小劇場/手仕事舎 (朝倉郡東峰村宝珠山)で開催された、10TH ANNIVERSARY RIVERWILDに行ってきた。 まず会 […] -
 Blog
Blog
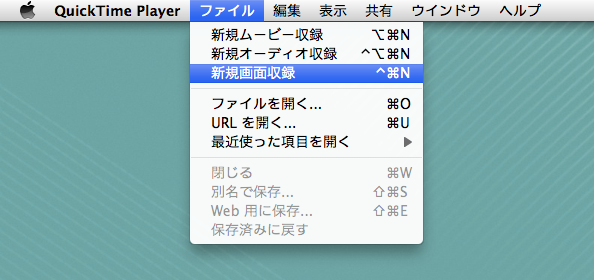
Mac OS X Snow Leopard の QuickTime X では画面収録が出来るって意外と知られてないかも
Mac OS X Snow Leopard の QuickTime X では画面収録(動画)ができる。 もちろんQuickTimeProとかではなく、普通に入っているQuickTime Playerで。 iMacやMac […] -
 Blog
Blog
制作実績のご紹介(Backlog様)
そういえば、先日公開された Backlogコミュニケーション促進プロジェクト|お仕事 うまくいきまスター☆ の お手伝いもさせて頂きまスター☆ Backlogの新機能で、メンバーのいい仕事、いい行いを簡単にほめられる。と […] -
 Blog
Blog
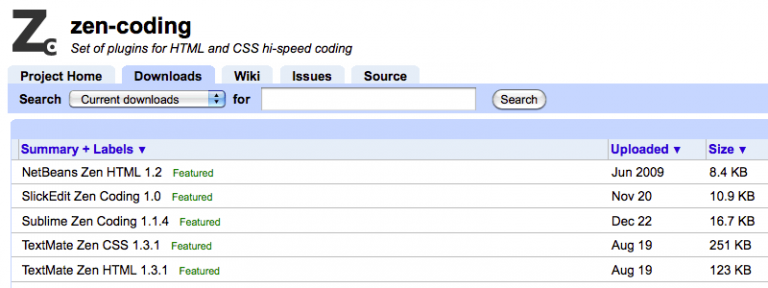
Zen-CodingがNetBeansでもインストールできたのでメモ(Macだよ!)
HTMLガシガシ書く人なら注目してたであろうZen-Coding ちょっと前から Coda にはインストールして使ってみてたんだけどね。 詳しくは、@cipherさんのブログが圧倒的に詳しくて親切でわかりやすい! しかも […] -
 Blog
Blog
HTML触る機会があるユーは、『Html Validator』使っちゃいなよ!
Webの人だったり、Webアプリケーションに関わるプログラマだったり、HTML触る機会がある人は、 Firefoxのアドオンの『Html Validator』を使うべきです。 Firefoxのアドオンのページには、Htm […] -
Blog
WordPressカスタマイズの小ネタ そのpタグ要りません!的なとき #2
記事の中でマークアップしたhtmlをコピペしようとすると、最後に必要のない</p>が入ったりする。最初っからpタグ外しちゃうプラグインとかも存在するらしい。 Disable wpautopでWordPress […] -
Blog
あんまりBlog書かないからWordPressカスタマイズの小ネタでも無理矢理書いてみよう #1
みんな大好きWordPressの福岡での大イベントがいよいよ開催されちゃうようです。 WordCamp Fukuoka 2010 イベント名 WordCamp Fukuoka 2010 開催日 2010年2月27日(土) […]