-
 Blog
Blog
CSS Nite in FUKUOKA Vol.1 に出演します
各地にて行われている「CSS Nite」というイベントを6月10日(日)にイムズ11Fにて開催いたします。 とはいえ、今回はゲストを招かず、「福岡で働くWebの人々」というBlogを運営しているメンバを中心に行います。今 […] -
 Blog
Blog
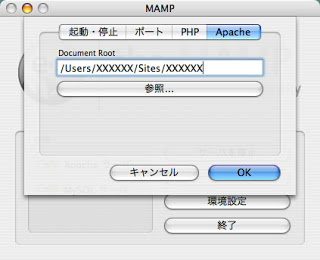
MAMPとParallelsの開発環境メモ
自分は、複数のサイト制作を同時に携わる事も多いので、MAMPを使っています。 インストールが簡単(アプリケーションのインストール感覚ですぐ動く) ApacheのDocument Rootの切り替えもGUIで操作可能 PH […] -
Blog
やりたい事リスト
現実的なこと、非現実的な事は抜きにしてピックアップ。 書いて残した方が現実性が高くならないかなー。などと思いつつ自分用に。 自動二輪の免許を取る DR-Z400SMが欲しい(そしてセキヤヒルズ) そうなると、トランポとか […] -
Blog
【光化学スモッグ】どうなっちゃうの?
自分は、田舎モンである。 【光化学スモッグ】なんか関係ないと思ってた。 しかし、火曜日外出しなきゃだったんだけど、運動不足だから歩いて行き、歩いて帰った。 もどったらニュースで光化学スモッグ注意報というのをやってた。 言 […] -
Blog
Adobe®さん高すぎないですか?
Creative Suite® 3 Web Premiumが米国で$499だったから、 「こりゃあ当然アップグレードしないとな。」とか思ってたら、111,000円? 日本語へのローカライズあるとしても、そりゃあちょっと高 […] -
Blog
うまいなぁGoogle
Googleのパーソナライズドホームが、iGoogleになった。 『ホームページを選択』で『ビーチ』を選択して気づいた。 現在地の指定できるのだ。「このテーマは現在地の時刻に合わせて、日の出や日没などを見ることができます […] -
Blog
高野連って何様?
7500人が出場禁止の異常事態に(スポーツニッポン) – goo ニュース 専大北上の時も、「あー?」って思ったけど、今度の対応も「何だそれ?」である。野球憲章は変えないという話である。 特待生制度って、一般的な認知は高 […] -
Blog
なんと!円形脱毛症になった!
ビックリ! ってな訳で今日から帽子は手離せない。 -
Blog
blogツール変更
もしRSS登録している方は、↓に切り替えてください。 http://feeds.feedburner.com/NishiakisLog -
Blog
intel Mac なあなたにお勧めのブラウザありました。
昨日、杉山さんに教えてもらった。ちょっと感動したので書き込み。 Caminoというブラウザが存在する事は知ってたけど、Geckoエンジンなので、Firefoxとさほど違わないんじゃない? とか思ってました。しかも教えても […]