-
Blog
できるプログラマの思考回路
CSS Nite in FUKUOKA Vol.2の反省会で、朝までいろいろ話した時に思ったことですが、できるプログラマの人の思考の方法が似ている気がする。 分析・解析する 問題を切り分ける 条件分岐する パターン分けす […] -
 Blog
Blog
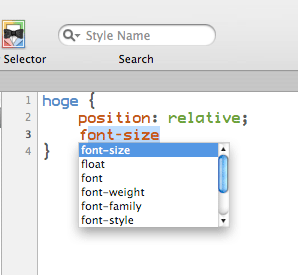
「Dreamweaverがこんなになったらいいのにな」というのを妄想してみる
CS3やっと購入しました。 まだまだ使い込んでないのでよくわかんない部分もありますが、自分なりに、こんなのあったらいいなというのを妄想してみました。 自分はMacユーザーなので、Macユーザー目線で書いてます。 コードヒ […] -
 Blog
Blog
CSS Nite in FUKUOKA Vol.2終了しました
CSS Nite in FUKUOKA Vol.2終了しました。 2007年7月18日に、イムズホールにて開催しました。150名弱の方に参加して頂きました。 ご参加して頂いた方々、ご協力頂いた方々、ほんとうにありがとうご […] -
Blog
Adobe® Creative Suite® 3 Web Edition TOURが福岡でも開催されます
2007年7月18日(水)、Adobe® Creative Suite® 3 Web Edition TOURが福岡でも開催されます。 そうです!CSS Nite in FUKUOKA Vol.2 と同日開催です。 会場 […] -
Blog
VMWare Fusion Beta4も良さそうに見えちゃう件
コラム・雑感 VMWare Fusion Beta4/T-STUDIO ↑コレ見てると、VMWareにも期待できそう。 dotMb -Web for Macbook Users and future Macbook Us […] -
 Blog
Blog
CSS Nite in FUKUOKA Vol.1 参加ありがとうございました
CSS Nite FUKUOKA Vol.1 が終了しました。 2007年6月10日に、 イムズ11Fにて開催しました。63名の方に参加して頂きました。 自分としては、色々と反省する部分も多かったのですが、なんとか無事に […] -
 Blog
Blog
CSS Nite in FUKUOKA Vol.2 開催決定
CSS Nite in FUKUOKA Vol.2 の開催が決定しました! 植木真さん(株式会社インフォアクシア)、鷹野雅弘さん(株式会社スイッチ)をお招きしての第2弾です。 日程: 2007年7月18日(水) 時間: […] -
Blog
Movable Type 4 のCSSが気になって
以前からCSSについても多くのことを学ばせてもらったMovable Type先生 K氏とそういった話をしてたら、Movable Type 4 のCSSが気になって仕方ない。 ベータ版をダウンロードさせてもらいました。 M […] -
Blog
PHP in Fukuoka 第2回勉強会&懇親会に行ってきた
PHP in Fukuoka 第2回勉強会&懇親会に参加させてもらいました。 とにかく、集まってる人達が素敵なのが印象的で、懇親会も妙にテンション上がりっ放しでした。 勉強会も勿論勉強になるのですが、懇親会での話もために […] -
Blog
Parallelsをよく使うようになって良かったこと
前のエントリーで書いたけども、最近Parallelsをよく使っている。 そこで発見というか大したことではないんだけども・・・。 Macにスイッチしてから、画像ビューワーが今ひとつどれも自分に合ってない気がしてまして、 と […]