-
Blog
【幅とか決め打ち】jQueryを使った、サイドからスライドして開閉するメニュー
またも汎用性がないシリーズ 基本的にやってることは、toggleだけというシンプルというか、ありきたりでつまらんモノ。 HTML <div id="mapNav"> <dl clas […] -
Blog
サト研vol.5は、2/21(土)に開催【内容は相変わらず未定】
ゆる系のWebサイトの勉強会と思って頂いて間違いありません。 まずはメーリングリストに参加してみてください。 対象は、Webサイトの運営・管理に興味のある方 開始前に喋りたい人、話したい/質問したい/議論した内容を皆に聞 […] -
 Blog
Blog
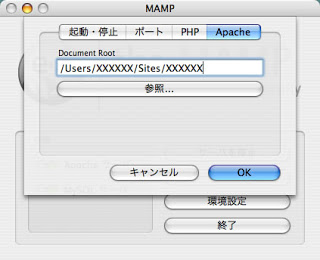
MAMPにMovableTypeをインストールするメモ【主にあの人用】
RさんのローカルマシンでMovableTypeをなんとか動かそうとしたときのメモ。 MAMP+SQLightを使用します。 MAMPなのにMySQL使わないの?と思う人もいるでしょうが、 DBD::MySQLでちょっとメ […] -
Blog
LaunchBar5が便利すぎでBeta終わったら購入しないといけない気がする件【LaunchBar5 Beta】
タイトルがほぼ全て わかばマークのMacの備忘録さんがよくまとまっている。 わかばマークのMacの備忘録 : tag – LaunchBar 自分では、ほんの一部の機能しか使ってない自信があるがw、それでもめちゃくちゃ便 […] -
Blog
ファイルのコピーを連番で繰り返し行うときのメモ【シェルスクリプト】
同じファイルが連番で欲しかった。 普通あんまりないシチュエーションかも。 test.shというのを作った。 実行権限与えんといかんから、ターミナルで該当ディレクトリまで移動して chmod u+x test.sh tes […] -
Blog
jQuery1.3リリースと注意点とかのメモ
コリスさんで発見 [JS]jQuery 1.3 リリース、主な変更点など | コリス Release:jQuery 1.3 – jQuery JavaScript Library 上のページのベンチマーク通りならかなりの […] -
Blog
WebベースのSubversion GUIクライアント『Submin』
MOONGIFTさんで発見 MOONGIFT: » お勧め!使い勝手の良いSubversion管理フロントエンド「Submin」:オープンソースを毎日紹介 Submin – Subversion Web Ad […] -
Blog
【rbash】CORESERVERにsshログインするメモにメモるの忘れてたこと
そういえば、最初は、制限付のrbashとかいうヤツだった。 南船北馬 – CORESERVER hoge@s*:~> chsh Changing login shell for hoge. Password: En […] -
Blog
【汎用性なし】グローバルナビにCurrentというクラス名を付加するjQuery
自分用のメモ グローバルナビにCurrentというクラス名を付加するjQuery 第2階層であることが前提の汎用性なしjQuery $(function(){ $(‘#gNavi li a’).each(function […] -
Blog
Apple User Group Meeting in OITA 2009参加登録開始
Apple User Group Meeting in OITA 2009が開催されるらしいです。 日時:2009年2月14日 (土) 12:00開場 12:30開始 (18:00終了予定) 会場:大分県中小企業会館 6 […]