-
Blog
WordPress の add_action (子テーマ使ったカスタマイズ)
もうほぼ、下記のリンク先 【WordPress】 子テーマを使ったカスタマイズについて(functions.php編) functions.phpはstyle.cssとは実行順序が違って、子テーマが先で親テーマがあとみた […] -
Blog
Twenty Seventeen で フロントページのセクションを増やす
Twenty Seventeen で フロントページのテーマオプションのセクション デフォルトだと4つ もっと使いたいんだよねーって検索検索 ありましたー How to Add Extra Twenty Seventee […] -
Blog
Twenty Fourteen
Twenty Fourteen 使うなら Jetpack か Slim Jetpack じゃないの? タイルギャラリーとかカルーセルとか使いたいやん。 デモで使ってあるやん。 -
Blog
WordPress移設するときとか便利なSQL
WordPressもなんやかんや言ってDBからよんで来て表示させてる もしくは、なんかをDBに入れてるだけなんで、DB何しよるかがポイントWordPress移設したりする用でいつも見ているブログのエントリーWordPre […] -
Blog
PHPでスマートフォンとかを振り分け
レスポンシブでなんとかしたい場合とか用でメモUAで振り分けてパーツをゴニョゴニョしたかったのでどういう解像度でどんな風に見せるか、@mediaとかと相談しながら、下記のページとか眺めて妥協点を探りながらuserAgent […] -
Blog
WordPressでアイキャッチ(投稿サムネイル)画像を登録している投稿だけ抜き出す
WordPressでアイキャッチ(投稿サムネイル)画像を登録している投稿だけ抜き出したかったのだけど、http://codex.wordpress.org/Template_Tags/query_postsとかhttp: […] -
Blog
WordPressカスタマイズの小ネタ そのpタグ要りません!的なとき #2
記事の中でマークアップしたhtmlをコピペしようとすると、最後に必要のない</p>が入ったりする。最初っからpタグ外しちゃうプラグインとかも存在するらしい。 Disable wpautopでWordPress […] -
Blog
あんまりBlog書かないからWordPressカスタマイズの小ネタでも無理矢理書いてみよう #1
みんな大好きWordPressの福岡での大イベントがいよいよ開催されちゃうようです。 WordCamp Fukuoka 2010 イベント名 WordCamp Fukuoka 2010 開催日 2010年2月27日(土) […] -
 Blog
Blog
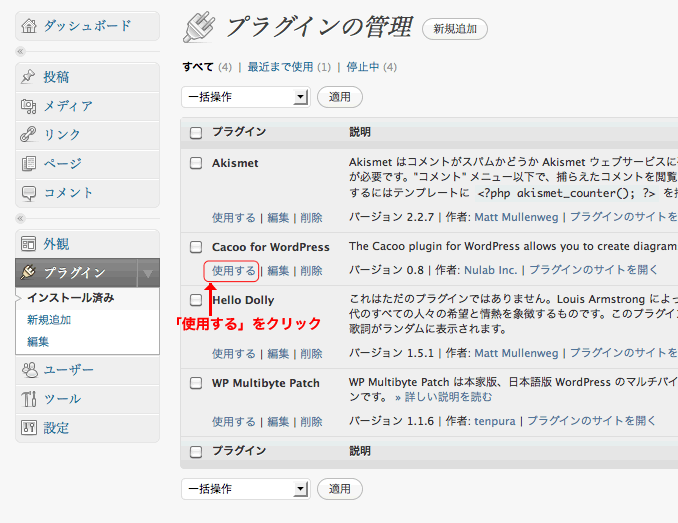
Cacoo for WordPressを使うメモ
かなり久々のエントリー。twitterの影響か?twitterもあんまりつぶやいてないけどもw 今年は気楽につまらんことでもブログに書こうと思う。 ってな訳で本題。 まずはCacooのアカウントが必要 知らない方向けに簡 […] -
Blog
WordPress勉強会in福岡に行ってきた
WordBenchの中の人であり、有名なWordPressのフォームプラグインContact Form 7の作者であるMiyoshiさんが主催されたWordpress勉強会in福岡に行ってきた。 レポートは、こちらが詳し […]