-
Blog
wgetの使い方メモ
どうしていつもオプションの表記を忘れるのか? 『どうせ全部取って来たいんだろう?あ〜?』な時は、 wget -r http://www.example.com/ それ以外は、 wget -h でも見てな。的な。 -
Blog
コラボレーションとかコミュニケーションって気持ちいいものなのかも
何ヶ月ぶりにまとめのメモ代わりにブログでも書いてみる。 2010/10/29(金)に、宝珠山小劇場/手仕事舎 (朝倉郡東峰村宝珠山)で開催された、10TH ANNIVERSARY RIVERWILDに行ってきた。 まず会 […] -
 Blog
Blog
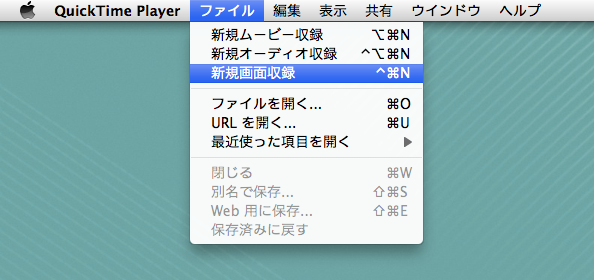
Mac OS X Snow Leopard の QuickTime X では画面収録が出来るって意外と知られてないかも
Mac OS X Snow Leopard の QuickTime X では画面収録(動画)ができる。 もちろんQuickTimeProとかではなく、普通に入っているQuickTime Playerで。 iMacやMac […] -
 Blog
Blog
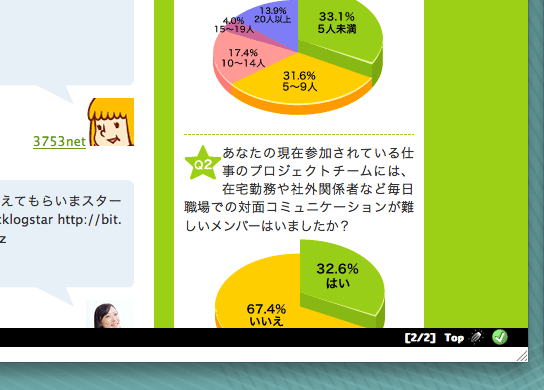
制作実績のご紹介(Backlog様)
そういえば、先日公開された Backlogコミュニケーション促進プロジェクト|お仕事 うまくいきまスター☆ の お手伝いもさせて頂きまスター☆ Backlogの新機能で、メンバーのいい仕事、いい行いを簡単にほめられる。と […] -
 Blog
Blog
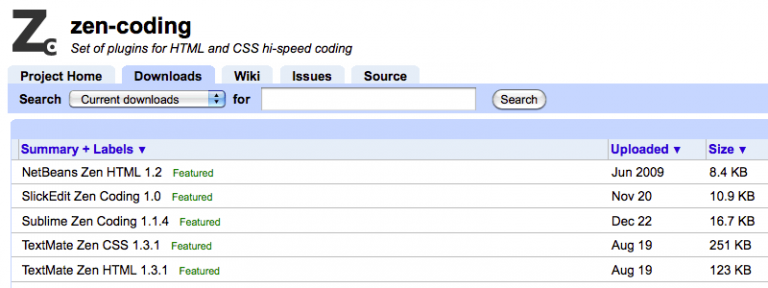
Zen-CodingがNetBeansでもインストールできたのでメモ(Macだよ!)
HTMLガシガシ書く人なら注目してたであろうZen-Coding ちょっと前から Coda にはインストールして使ってみてたんだけどね。 詳しくは、@cipherさんのブログが圧倒的に詳しくて親切でわかりやすい! しかも […] -
 Blog
Blog
HTML触る機会があるユーは、『Html Validator』使っちゃいなよ!
Webの人だったり、Webアプリケーションに関わるプログラマだったり、HTML触る機会がある人は、 Firefoxのアドオンの『Html Validator』を使うべきです。 Firefoxのアドオンのページには、Htm […] -
Blog
WordPressカスタマイズの小ネタ そのpタグ要りません!的なとき #2
記事の中でマークアップしたhtmlをコピペしようとすると、最後に必要のない</p>が入ったりする。最初っからpタグ外しちゃうプラグインとかも存在するらしい。 Disable wpautopでWordPress […] -
Blog
あんまりBlog書かないからWordPressカスタマイズの小ネタでも無理矢理書いてみよう #1
みんな大好きWordPressの福岡での大イベントがいよいよ開催されちゃうようです。 WordCamp Fukuoka 2010 イベント名 WordCamp Fukuoka 2010 開催日 2010年2月27日(土) […] -
 Blog
Blog
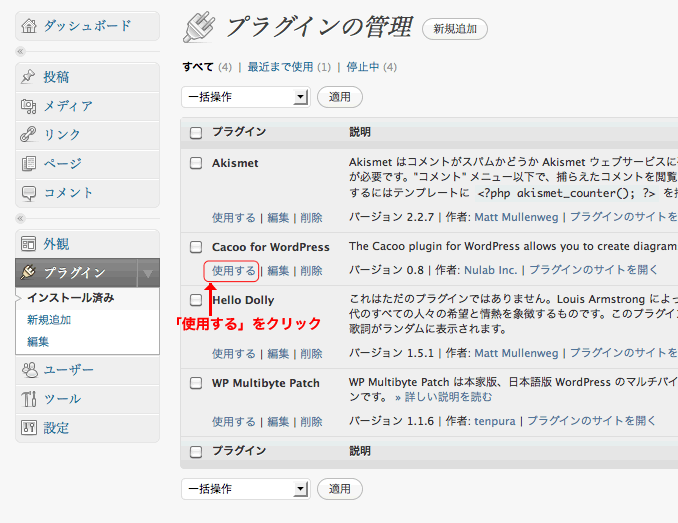
Cacoo for WordPressを使うメモ
かなり久々のエントリー。twitterの影響か?twitterもあんまりつぶやいてないけどもw 今年は気楽につまらんことでもブログに書こうと思う。 ってな訳で本題。 まずはCacooのアカウントが必要 知らない方向けに簡 […] -
Blog
制作実績のご紹介(九州大学 様)
九州大学の「SNSによる情報システム構築」のお手伝いをさせて頂きました。 九州大学のお仕事っていうだけで、IQ高そうでしょう(笑 お手伝いの範囲としては、インターフェースのデザインと一部プログラムです。 インターフェース […]